Want to improve how your site shows up on social platforms like Facebook, X (formerly Twitter) and LinkedIn?
By adding some simple social meta tags, you can do just that.
And I'll show you exactly how in this post.
I'll even tell you the ideal size of the image supplied via the tags so you can get the best results.
Get Your FREE Custom Social Meta Tag Cheat Sheet!
Create perfect social shares with a personalized cheat sheet for Open Graph and X card tags tailored to your site and the exact platform you use—it's 100% FREE!
Just hit the button now—it only takes a few seconds! →
The first important question is...
What Exactly Do Social Meta Tags, Well... Do?
Social meta tags help with organic content marketing by improving your visibility and helping to generate website traffic.
In brief, they help make your updates more engaging, thereby attracting more clicks and shares.
With the right image and description, you can improve engagement by often hundreds of percent.
You use them to control exactly what’s shown, including:
- The title
- The description
- The image
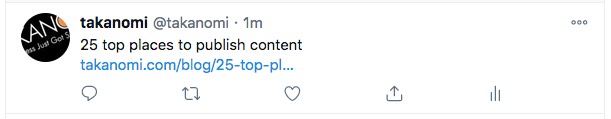
Let's see a quick example of the difference this can make. Here's what would show on X (formerly Twitter) for someone sharing the link for a previous post on this blog before putting the right tags in place:

As you can see, not too too engaging, right? Few people are going to feel encouraged to either click on the link or share it.
But here's what it looks like after adding the right social meta tags:

As you can see there's a big, big difference. It's going to attract more engagement with people far more willing to share it and click through on the link.
Is It Really Worth Adding Them?
Absolutely.
In fact, they're a key part of effective content marketing.
And the good news is that you only have to take care of it once. Then you don't have to think about it again.
Even better, as you'll see below, it's relatively quick and simple to do. Or you can point your web developer to this page and ask them to take care of it.
But it is one of the steps you absolutely have to get in place for your website—and this Ultimate Guide shows you exactly how.
By doing so, you give it the right foundation on which to grow.
Do These Tags Impact SEO and How Well You Can Rank on Search?
Yes and no.
There’s no direct benefit for your search visibility, as there might be for say fixing your broken links.
But you do benefit indirectly.
Here's how...
As we've already seen, using these tags means that your updates on social are more engaging, shareable and clickable.
That means you attract more social signals—on search engines it means your content grows in authority.
It also means you attract more backlinks from other websites because:
- With more social media users clicking through, you simply have more eyeballs on your content—so more people who may want to link to it.
- Similarly, presuming you're maximizing your opt-in rates, you also end up with an increasing number of subscribers you can send to your content to. That by itself can lead to more backlinks.
- With more comments, social shares, and so on, you benefit from an increasing level of social proof, further encouraging backlinks to your site.
All of this builds the authority of your content and helps your site to climb through the rankings.
Get Your FREE Custom Social Meta Tag Cheat Sheet!
Create perfect social shares with a personalized cheat sheet for Open Graph and X card tags tailored to your site and the exact platform you use—it's 100% FREE!
Just hit the button now—it only takes a few seconds! →
Types Of Social Meta Tags
There are two main types of tags you need to maximize your results from social:
- Open Graph tags
- X card tags — also sometimes still known as Twitter card tags
You'll see below how to add these to your website, but here's a quick overview of:
- What these tags are.
- How they work.
Both are referred to as meta tags.
You'll find meta tags in the <head> section in the HTML source code of most websites, including likely your own.
While they don't affect what people see when they visit the page, they exist to provide information about it to search engines and social media platforms.
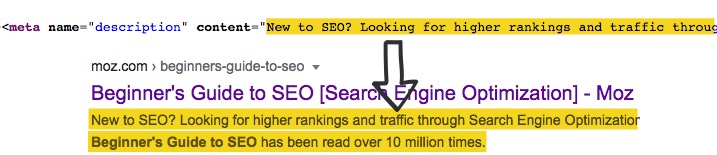
For example, you may have heard of the meta description tag that's used in some circumstances by search engines for the description of your web page in the search engine results pages (SERPs).
Using the right text can help attract clicks from search... and higher click-through rates can improve your rankings.
This example from the popular SEO site Moz.com shows how the meta description tag translates into what shows for a web page in the search engines:

Social meta tags work in a similar way for social media platforms.
When a social update contains a link to a page on your site, the platform takes a look at your site and determines what information to display.
If they find social meta tags, great—they will use them (as shown below).
Otherwise, you're essentially leaving it up to them to decide what to display, which is unlikely to be what you want.
So you use social meta tags to tell social platforms exactly how you want links to your website to be displayed.
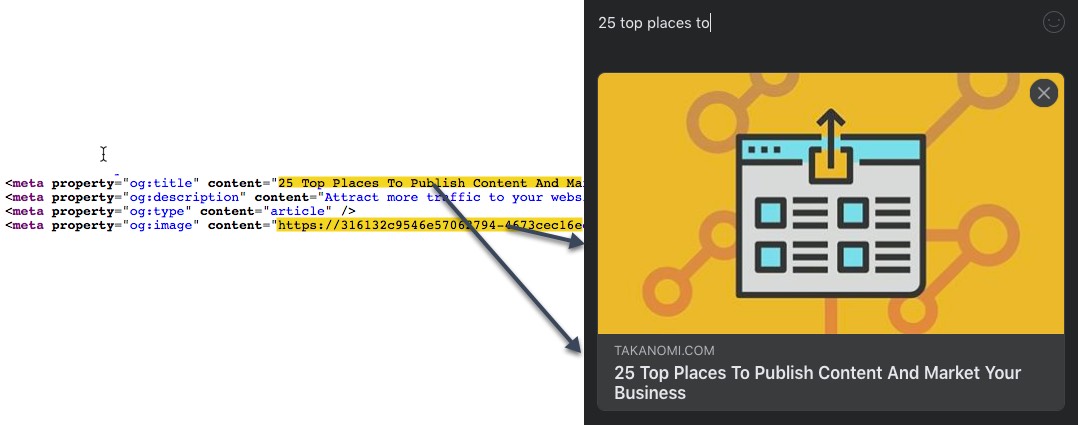
For example, this shows how Open Graph tags—as used by Facebook and other platforms—translate into what's actually displayed:

Sometimes the description is used, but not always—this is what Facebook's link validation tool brings back for the same link:

Open Graph
The Open Graph protocol was created by Facebook. It defines:
- Which meta tags on a web page are 'read' by social platforms.
- What each one does.
Open Graph tags are not just used by Facebook, but platforms like LinkedIn and X too.
(However, note that X defers to their own social meta tags known as X cards if provided—more info on X Cards below).
A typical Open Graph tag looks like this:
<meta property="og:title" content="Ultimate Guide To Social Meta Tags: Open Graph And X (Twitter) Cards" />
This is the og:title tag. As the name implies, and as shown in the examples above, this tag determines the title text that's shown for a link.
Open Graph tags
Here's the list of required Open Graph tags:
- og:title The title of the page or article.
- og:type You'll probably want to set this to article if it's for a blog post (I'll run through how to add Open Graph tags to a blog below). Other types include website, video.movie and profile—here's the full list.
- og:url The full canonical, permanent URL for the web page. Normally, you'd remove parameters at the end if they don't affect which page is shown. For example, https://yoursite.com/page.html?param=value would become https://yoursite.com/page.html
- og:image The full URL for the image associated with the page—for example, https://yoursite.com/image.jpg rather than a relative URL like /image.jpg.
The following tags are optional:
- og:site_name The name of the website—for example, My Website rather than the domain name, mywebsite.com.
- og:locale Defaults to en_US which is suitable for most English websites, both inside and outside the USA.
- og:description The description of the page or article. This should be different to the og:title setting.
- og:image:alt Provides alternative text for the image supplied by the og:image tag. Used for visually-impaired users.
There are others, so feel free to explore the Open Graph protocol and use whatever is appropriate.
Starting to look complicated?
Fear not.
You'll get full instructions shortly on how to add them to your site, including an example.
You'll likely find it's a lot easier than you think! Or just pass this page on to your web developer and let them take care of it.
Image Sizes
Based on guidelines from Facebook, the absolute minimum size of an image for Open Graph is 200x200 pixels.
However, for best results it needs to be bigger.
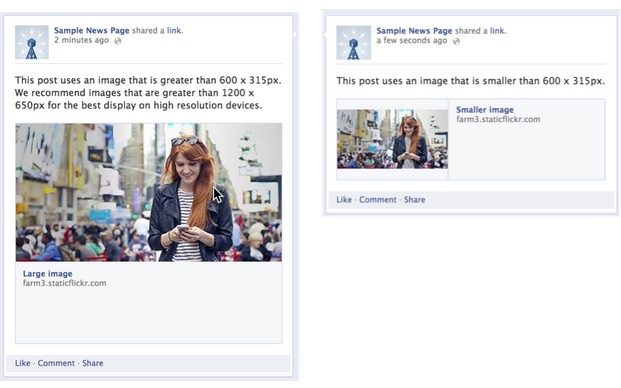
To get the best display on high-resolution devices, it should be at least 1200x630 pixels.
You can go smaller if you wish, but to get the larger image format for posts, it should be at least 600x315px, otherwise you'll be left with the less-engaging small image format.
For illustration, compare these:

There's no maximum size in terms of height and width, but the file itself shouldn't exceed 8MB.
Get Your FREE Custom Social Meta Tag Cheat Sheet!
Create perfect social shares with a personalized cheat sheet for Open Graph and X card tags tailored to your site and the exact platform you use—it's 100% FREE!
Just hit the button now—it only takes a few seconds! →
X Cards
X cards (sometimes still referred to as Twitter cards) are social meta tags that are used exclusively for X.
Where provided, X looks at your X card tags, which give you more options and control. Otherwise it defaults to using your Open Graph tag information (again, if provided).
With X cards, other content is embedded automatically within the post, such as photos, videos and other media, multiplying your engagement.
Let's see an example of how this works in practice.
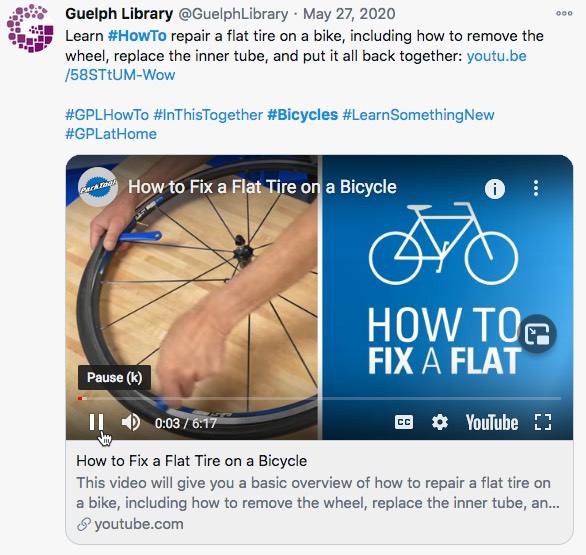
YouTube has the tags for X cards in the HTML source code for their website.
It means that when you publish a video and post a link to it on X, the video shows directly within the post:

X card tags are actually very similar to Open Graph. Here's how one such X Card tag looks:
<meta name="twitter:title" content="Ultimate Guide To Social Meta Tags: Open Graph And X (Twitter) cards—EverywhereMarketer" />
This twitter:title tag is equivalent to Open Graph's og:title tag, detailed above.
X card tags
Here's the list of tags you'll likely want to use (the full list is on the developer site on x.com):
-
twitter:card Determines the type of card to use. These are the options (the actual value to set in the meta tag is shown in italics, though more information is below):
• summary—provides a Summary Card, which has a small square image alongside summary text.
• summary_large_image—provides a Summary Card again with a larger image, more suitable when the image is rectangular.
• app—provides an App Card, only relevant if you develop mobile applications.
• player—provides a Player Card, with embedded video clips, audio streams and other media (such as in the YouTube example above). - twitter:title Title of the page or article (equivalent to Open Graph's og:title).
- twitter:description Description of the page or article (equivalent to Open Graph's og:description).
- twitter:site The X handle for your website or business, for example, @EverywhereMktr
- twitter:image Full link to the image you want to use for the page (equivalent to Open Graph's og:image). For best results, use an image specific to the link, rather than something more generic like your company's logo.
- twitter:image:alt Optional. Supplies a text description of the image for visually-impaired users.
- twitter:creator Optional. Set to the X username of the content creator. Note this tag's only relevant where twitter:card is set to summary_large_image.
Image Sizes
For a twitter:card tag set to summary, it supports square images (set via the twitter:image tag) that are sized between 144x144 and 4096x4096 pixels.
For the summary_large_image setting, rectangular images are supported too, between 300x157 and 4096x4096 pixels.
JPG, PNG, WEBP and GIF images are all supported, and should be no larger than 5MB.
However, animated GIFs won't appear animated on X, instead they simply use the first frame.
So how do you actually add these tags—Open Graph and X cards—to your website?
You're about to find out. Here's what's coming up:
- How to add social meta tags to WordPress or non-WordPress sites.
- How to validate the tags using freely available online tools.
Get Your FREE Custom Social Meta Tag Cheat Sheet!
Create perfect social shares with a personalized cheat sheet for Open Graph and X card tags tailored to your site and the exact platform you use—it's 100% FREE!
Just hit the button now—it only takes a few seconds! →
How to Add Social Meta Tags To a Non-WordPress Website
To add the tags to a non-WordPress site, the relevant code needs to be manually added to your pages.
Start by checking what tags you already have, if any. Examine your site's source code and search for e.g. og:type or twitter:card in the head section at the top.
If you find some, check links to your pages display as you want them to on social media.
See also the section below on validating the tags—the validation tools give you a preview of what's likely to be displayed.
Open Graph
Open Graph tags need to be added to the head section of each page on your website. Use this template to copy from and then just adjust with your own information.
(See above for more information on the options for each tag).
<meta property="og:title" content="Title Of Your Content Here" />
<meta property="og:description" content="Description of your content here" />
<meta property="og:url" content="http://www.yoursite.com/yourcontent.html" />
<meta property="og:image" content="http://www.yoursite.com/yourimage.jpg" />
<meta property="og:site_name" content="The Name Of Your Site" />
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
Once added, validate the tags via the tools referred to in the final section of this post below.
X Cards
Similarly, use this template for X card tags. Again, the options for each tag are detailed above.
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:title" content="Title Of Your Content Here"/>
<meta name="twitter:description" content="Description of your content here"/>
<meta name="twitter:site" content="@yourusername"/>
<meta name="twitter:image" content="http://www.yoursite.com/yourimage.jpg"/>
<meta name="twitter:creator" content="@yourusername"/>
(Remember—the twitter:creator tag is only relevant when twitter:card has been set to summary_large_image).
Once on your site, see the section below to validate them.
Adding Social Meta Tags To a WordPress-based Website or Blog
WordPress plugins and themes mean that adding social meta tags to a WordPress-based website or blog is quick and easy, and may already be taken care of.
As with non-WordPress sites, the first step is to check your source code and see exactly what's showing up. You don’t want a set of Open Graph tags to show up multiple times, which can happen if you're using a plugin only to find your theme has already added them.
The best plugin to use to add adding social meta tags is Yoast, which you may already have to help with SEO.
Presuming you have the plugin installed, here's how you use it to add the tags to your site:
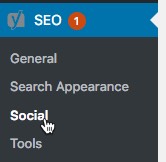
- Go to SEO > Social.

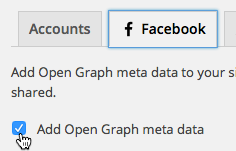
- Click on the Facebook tab.
- Click to Add Open Graph meta data—this automatically creates the Open Graph tags you need for all your posts and pages.

You can also optionally set the title, description and image for the front page of your blog via Frontpage settings:
- Image URL: Set this to avoid an image being used from a recent blog post being used instead.
- Title and Description: Only set these if you want different information to what you already have set as the blog title and meta description (Titles & Metas within Yoast).
Then under Default settings, set the Image URL to be the same as the Image URL above. This ensures a suitable image will be used even if a particular post or page doesn't contain any images itself.
Finally, click Save Changes.
Adding X card tags to your site is even simpler:
- Click the X tab.
- Tick the Add X card meta data checkbox, and select the type of card you want to use.
- Click Save Changes.
How To Validate The Tags Once Added
Check your social meta tags have been added in the right way with these free online validation tools.
Check multiple pages on your website, rather than e.g., just your home page.
Here's how to use each one...
Open Graph (Facebook)
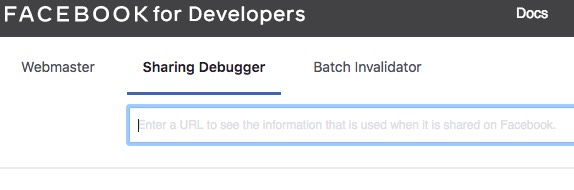
- Go to Facebook’s validation tool
- Enter the URL of the link you want to validate, and click Debug

Check for any errors and correct accordingly.
Open Graph (LinkedIn)
If any errors occurred with Facebook's tool above, you've likely already corrected them, but this tool lets you see how the content will appear on LinkedIn.
You can also request that they rescrape the page if necessary to reflect any recent updates.
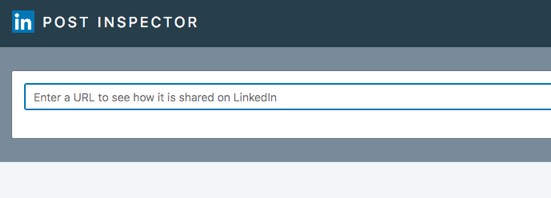
- Go to LinkedIn's Post Inspector
- Enter the URL and click Inspect

X Cards
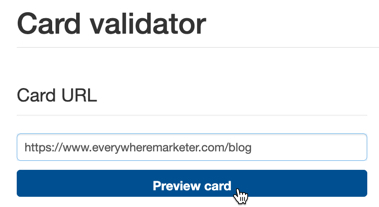
- Go to the X Card Validator
- Enter the URL you want to check, and click Preview card

Again, check for errors and adjust as needed.
Frequently Asked Questions
What do social meta tags do?
Social meta tags control how your content appears when shared on social platforms, helping boost visibility, clicks, and engagement.
Is it worth adding social meta tags?
Yes—social meta tags improve how content appears when shared, increasing clicks, shares, and engagement across social platforms.
What types of social meta tags are commonly used?
The two main types of social meta tags are Open Graph tags, used by Facebook, LinkedIn, and others, and X card tags, which control how content appears on X (formerly Twitter).
How can I add social meta tags to a non-WordPress website?
To add social meta tags to a non-WordPress website, insert the appropriate Open Graph and Twitter Card tags manually into the head section of your HTML pages.
How can I add social meta tags to a WordPress website?
You can add social meta tags to a WordPress site using plugins like Yoast SEO, which lets you set Open Graph and Twitter Card tags without editing code.
Get Your FREE Custom Social Meta Tag Cheat Sheet!
Create perfect social shares with a personalized cheat sheet for Open Graph and X card tags tailored to your site and the exact platform you use—it's 100% FREE!
Just hit the button now—it only takes a few seconds! →
To Conclude
You now have everything you need to take full advantage of social meta tags for your site and optimize engagement levels when people share links to your website.
Even better, get the exact code and instructions you need for your website by clicking the button just above and generating your own personalized, custom cheat sheet!